Deploying React App to Google App Engine
A couple of months earlier, when I wanted to try out the Google App Engine, I went through the documentation, Google has provided on how to…

A couple of months earlier, when I wanted to try out the Google App Engine, I went through the documentation, Google has provided on how to deploy your apps to App Engine. Google has provided a very detailed documentation on the process and I will try to explain this in a simple and step by step way here.

I am assuming you are familiar with creating a React app and you have all the pre-requisites installed on your computer already.
We have three different steps:
- Creating React App.
- Creating a New Project on Google Cloud Platform.
- Install & Deploy with Google Cloud SDK.
Creating React App
1. I use create-react-app package to create my React application:
npm install -g create-react-app2. Create a new React application:
create-react-app my-react-appNote: that my-react-app is the name of my react application.
3. Install the required packages:
cd my-react-app && npm install4. Run the application:npm start
Now, your application is up and running on localhost:3000:

And now the time to go through Google part:
Creating A New Project in Google Cloud Platform Console
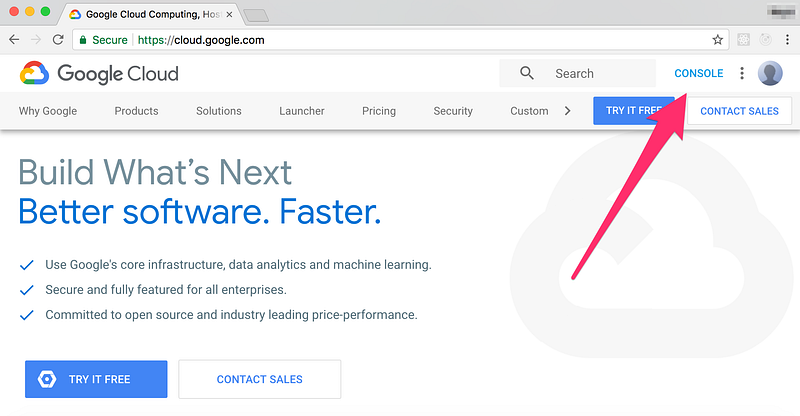
1. Navigate to https://cloud.google.com and click on Console button to go to Google Cloud Platform console.

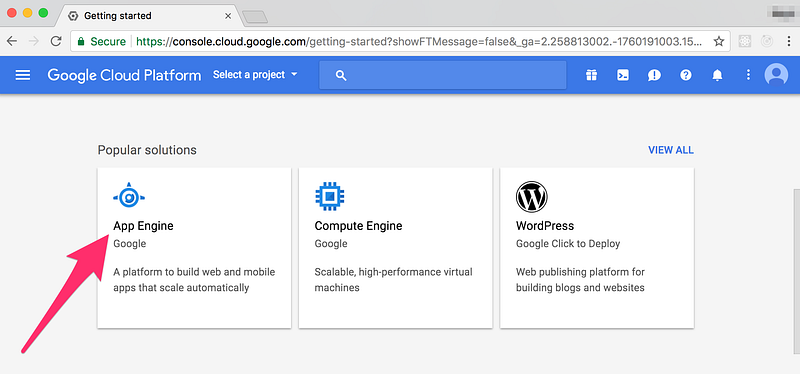
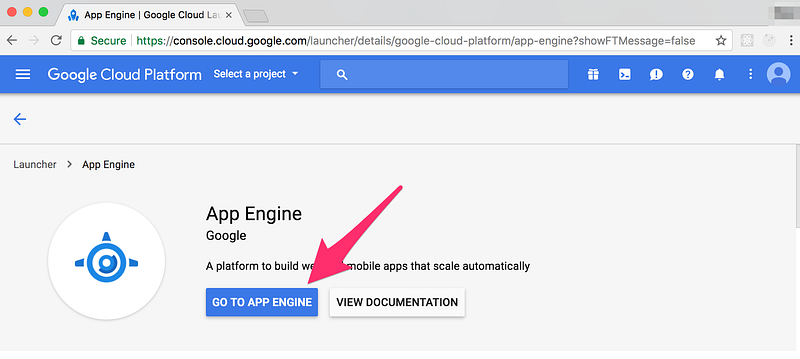
2. Click on App Engine to navigate to App Engine Section of the console.

3. Click on “GO TO APP ENGINE” to navigate to App Engine Dashboard.

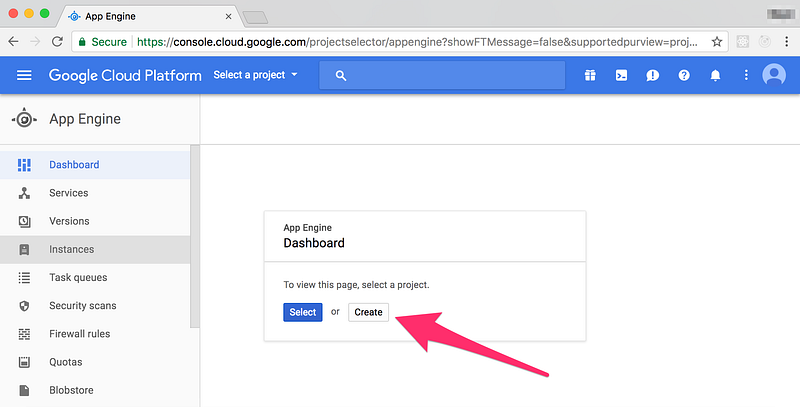
4. Create a new App Engine Project.

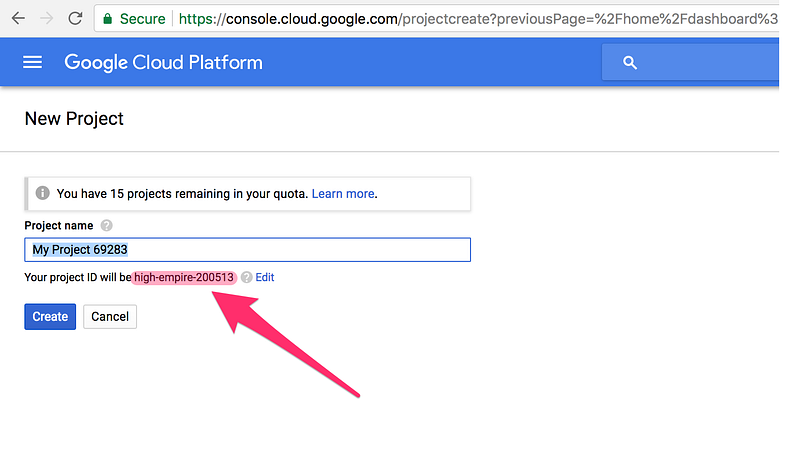
5. Give some name to your project.

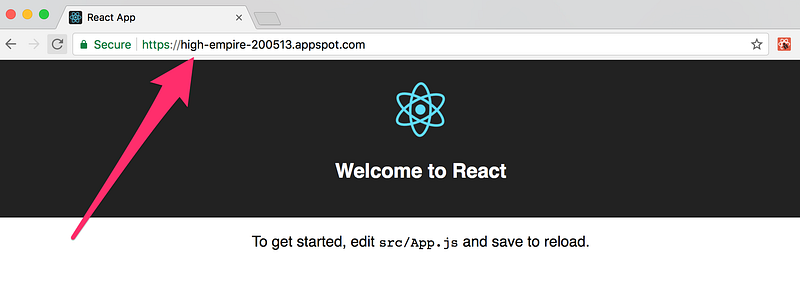
Note: Remember the Project ID as highlighted, we will use it later.
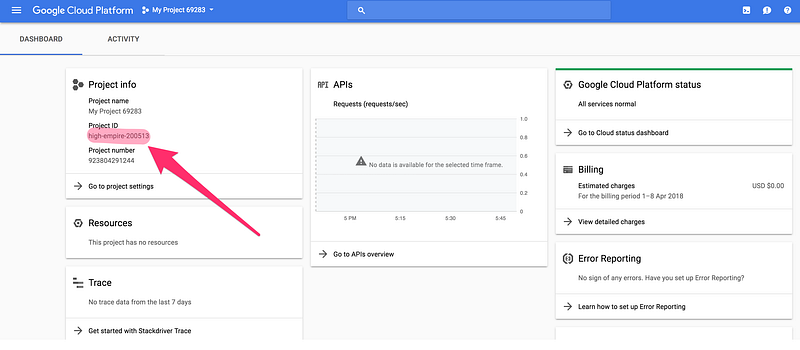
6. Done. Your project is created.

Install & Deploy with Google Cloud SDK
Click here to download and install the latest version of the SDK, on the download page, you will see the pre-requisites for the SDK, make sure you install them first and download and extract the SDK on your computer, once you are done, run the following command to install it:
./google-cloud-sdk/install.sh
After installing the SDK you need to initialize it:
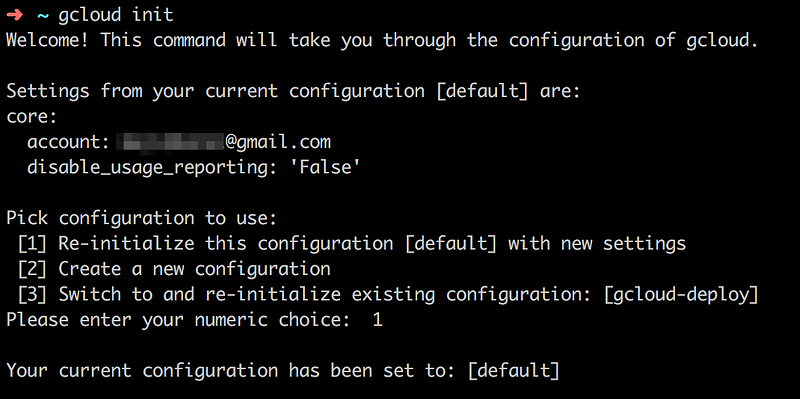
./google-cloud-sdk/bin/gcloud init
This command will open the browser window and asks you to login if you are not logged in already, otherwise it will show you the available configurations. Here in my case as I am already authorized I have to choose from the configuration options.
In other case when you haven’t already authorized, you will be redirected to login and then set the proper permissions and After logging-in review and click allow to set the permissions.
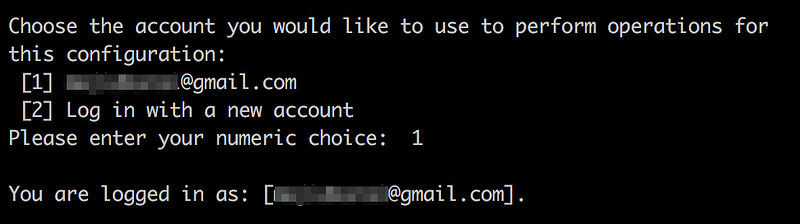
In the next step you need to select an account for this configuration:

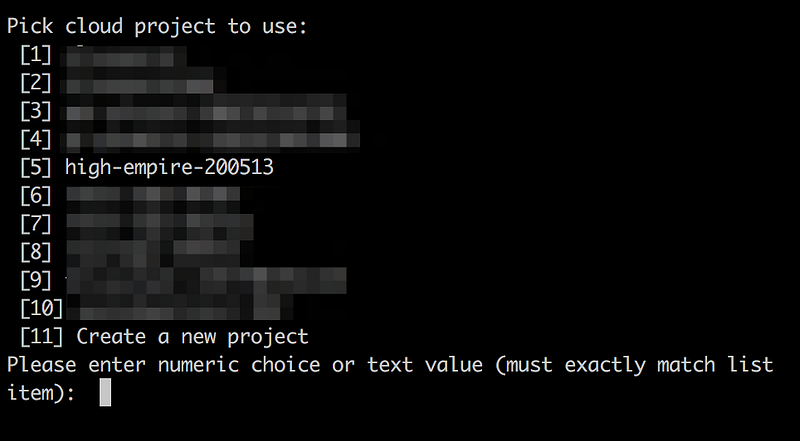
After setting the configuration the next step is to choose from the Google Cloud Platform project.
Here is how the console looks like, asking you to either choose from an existing list of projects you already created in Google Cloud Platform, or to create a new project. In our case as we have already created a project using GCP console having ID high-empire-200513, we will just select it.

That’s it. We are all set to deploy our first app to Google App Engine.

Next step is to navigate to our React app that we created in the beginning and run the following command in order to deploy it to App Engine.
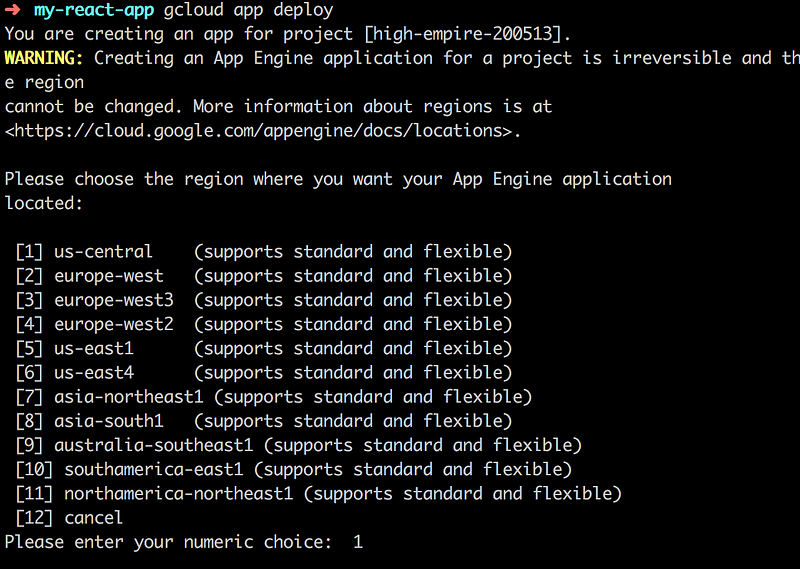
gcloud app deployRunning this command will prompt you to choose the region where you want the App Engine to store your application:

Choose any region, and the process of the deployment will start.
This might take little bit time to complete and you can see the progress on the console.
As soon as deployment is done, you can run your app in the browser using following command.
gcloud app browse
That’s it :) Your react application is running in Google App Engine now.